當我們做完拋棄式電商頁面之後,接下來我們要來利用我們團隊的主產品(也可以利用Postman或是自家的ERP系統代替)來做到快速上架的動作。
先來稍微介紹一下我們主產品大概在幹嘛,
雖然影片內容有點多,但簡單來說可以當作是一個電商專用的ERP系統,特性是全Serverless,我們可以用它來給產品建檔,然後快速推送並建立拋棄式電商頁面或是各個購物平台,並統一管理訂單及客戶,省去使用POSTMAN沒有專屬介面的麻煩,而拋棄式電商頁面尚在團隊內部審核後才可以使用(已經在測試階段,目前是筆者利用個人帳號建好Azure版本,團隊使用AWS服務,需要幾天轉換及壓力測試時間)。
經過筆者團隊同意後利用預覽版本來給大家做一次的創建上架流程。

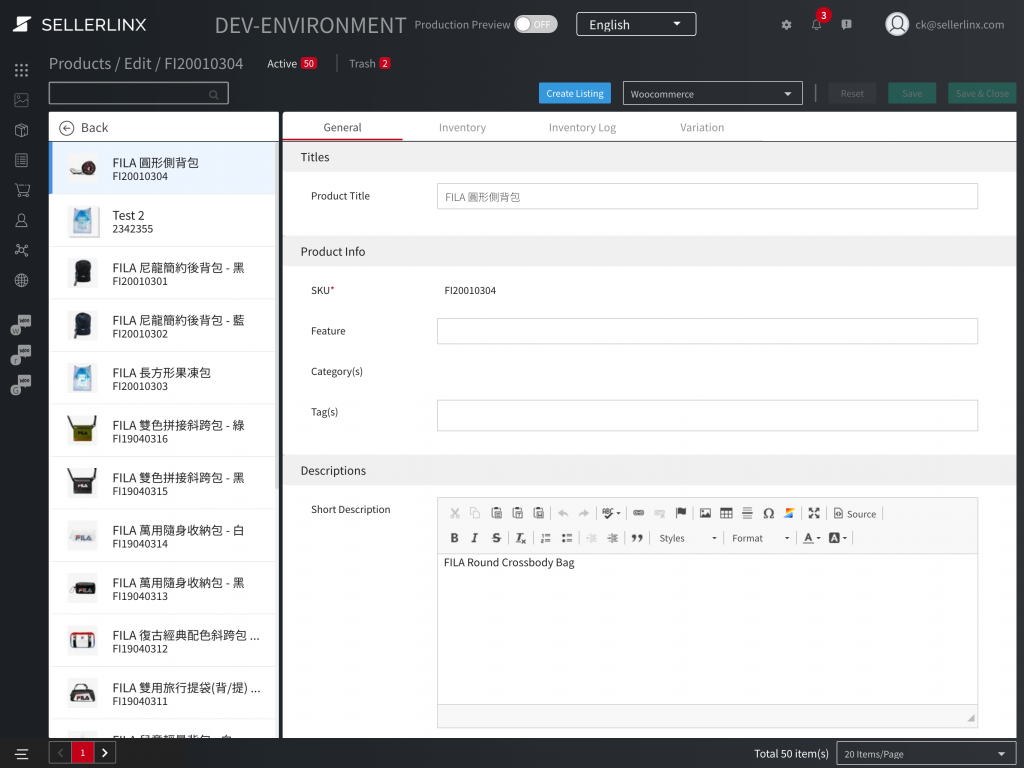
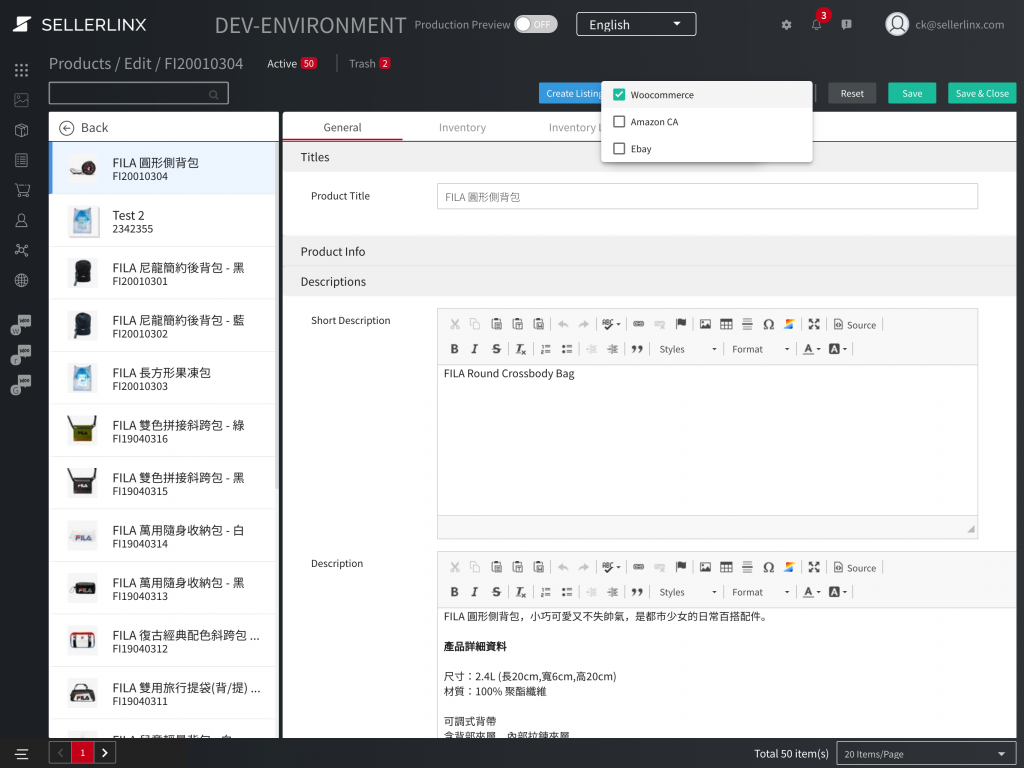
當我們建立產品之後會開始輸入需要的資訊,最重要的是要呈現在商品頁面的資訊,我們在製作拋棄式電商頁面的時候是針對Woocommerce來做產品資訊的填入,因此我們需要使用 Woocommerce 的欄位來填入額外資訊。

在欄位上選擇好 Woocommerce 的時候會出現特有的 Short Description 的欄位,以便我們在商品資料庫預先填好簡短描述來縮短我們日後推送到拋棄式商店的時間。

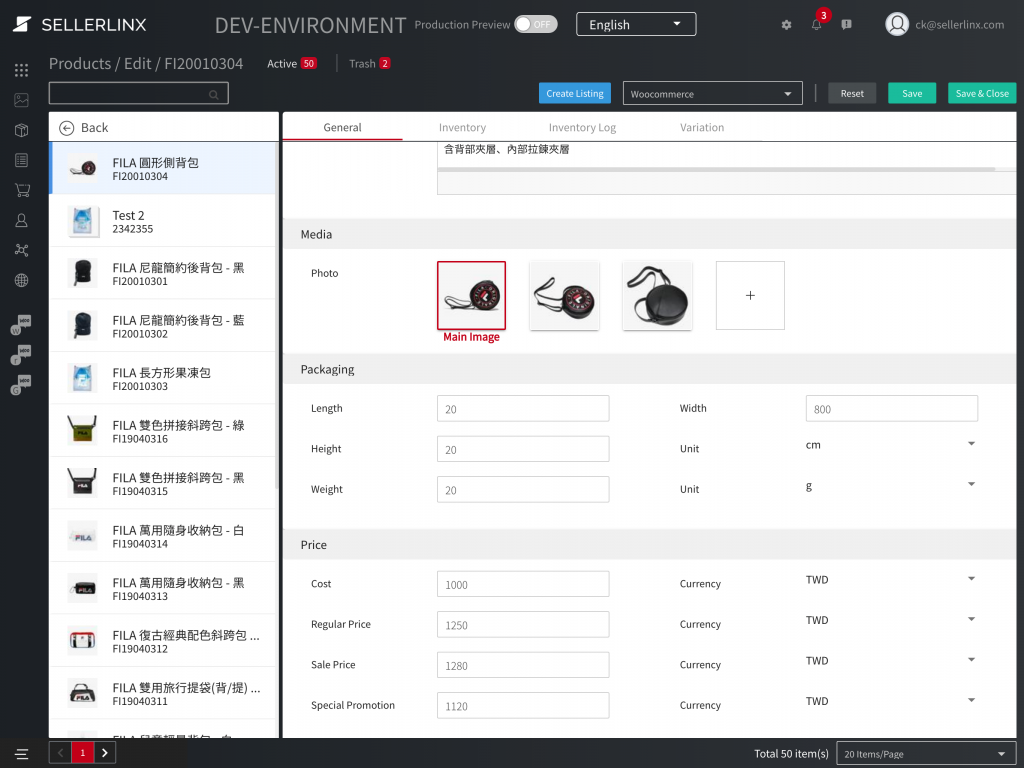
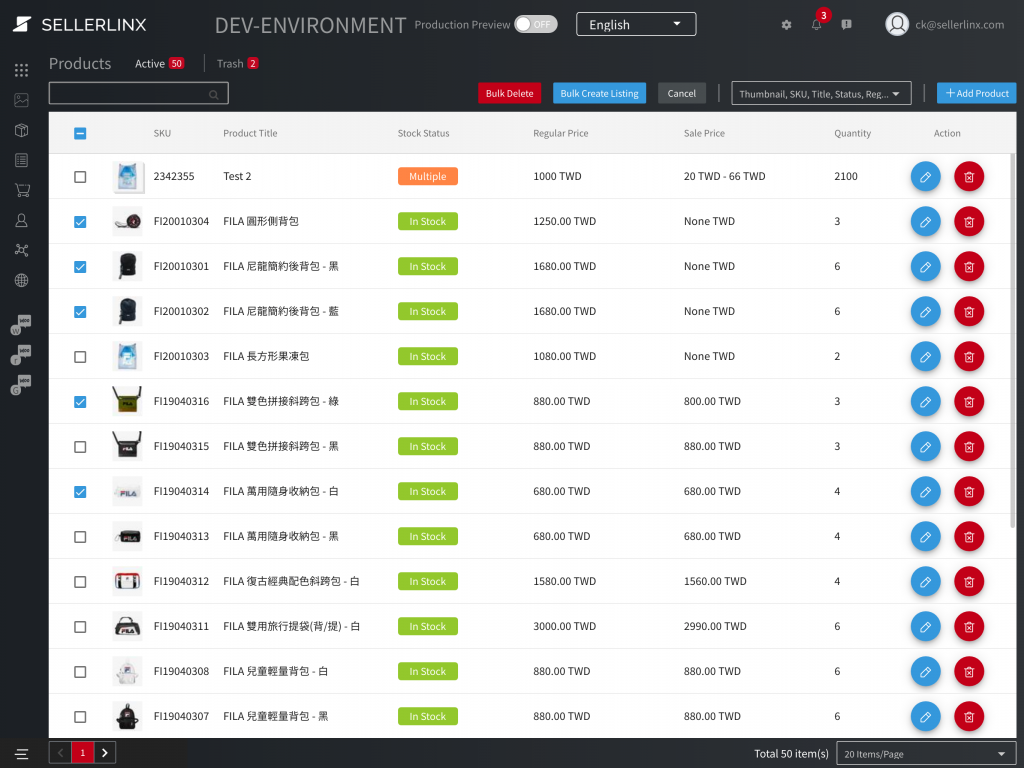
填好對應的欄位之後我們直接點選 Create Listing 來做推送並建立拋棄式電商頁面的操作,而我們這邊設計為一次的Create Listing便會做出一個拋棄式電商頁面,所以其實可以選取多個商品來做多商品的拋棄式電商頁面。

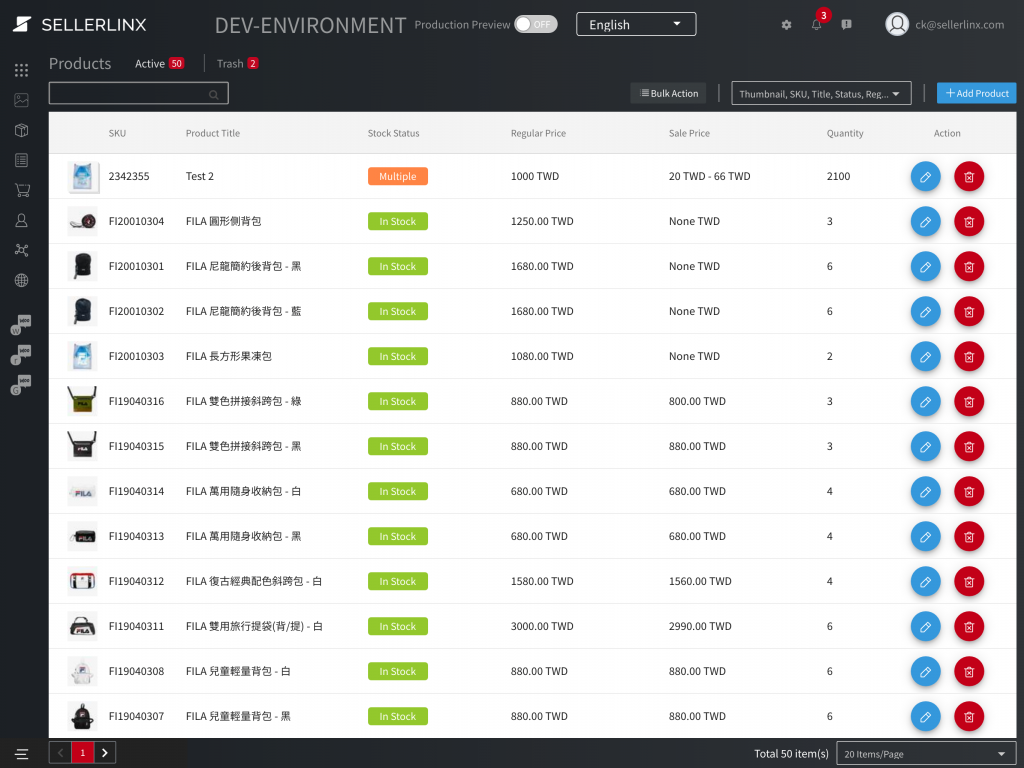
到列表點選Bulk Action來做到批次選取並推送

並填入一些而外資訊像是商店名稱等在上架前確認資訊中,就可以直接建立。(基於保密原則就不特別在流程上直接操作。想要直接操作可以聯絡我們團隊的專頁)




我們基本上已經完成了整個拋棄式電商頁面的製作,無伺服器概念在於利用各種微服務即時串接,將整個雲端資源當作水龍頭一樣,一開就可以取得,並用多少付費多少的概念非常的符合現代各種專案用法。
快速開發並投入市場試水溫,比別人多試驗一個產品,就有可能比別人更快的取得先機。
